正式商用部署流程
前端基于uni-app开发,后端基于uniCloud开发
整个有奖猜歌游戏,有2个项目,复用同一个uniCloud空间。一个项目是App端,另一个项目是管理端。
管理端面向开发商的运营人员使用,设置游戏参数,查看玩家日志,审批提现等,admin管理后台是另外插件,另见: https://ext.dcloud.net.cn/plugin?id=4102。
准备工作
有奖猜歌游戏投入运营前,需完成如下准备工作:
首先确定App的应用名称、包名、证书,后续在各个三方服务申请时,都需要包名和证书摘要。并且注意在HBuilderX中打包时,必须使用相同的包名和证书。
应用名称在manifest里设置,注意不要包含“游戏”字样,否则上架应用商店时可能会被要求提供游戏版号。请以应用的名义上架。
- 申请软件著作权:开通广告必须要求软著。加入DCloud软著优惠加急申请QQ专用群:893532138
- 申请uniAD:开通增强广告,申请激励视频的广告位,详见uniAD官网
- 申请一键登录:在 manifest.json -> App模块配置 -> OAuth(登录鉴权)-> 一键登录,点击后面的
开通配置,在打开的web页面添加应用,充值。 - 申请微信登录:在微信开放平台申请移动应用,获得的appid和appsecret,用于微信登录、微信分享。微信开放平台
申请要求提供应用官网,如果还是没有官网的同学,可加入网赚游戏交流群,群号:645630288,私信群管理【DCloud_Anne】提供你的HBuilder账号和appid,申请有奖猜歌游戏官网模板。有奖猜歌官网预览地址
- 提现方式有两种选择:微信企业付款到零钱和个人支付宝批量转账方式。暂时无法开通微信商户支付的用户可选择个人支付宝方式转账。选择微信提现方式,需要申请微信提现:用于将网赚激励直接打款到手机用户的微信零钱中。在微信商户平台申请,需要完成企业资质认证,在产品中心,开通企业付款到零钱功能:微信官方要求需要有90天注册时长,近30天连续业务流水,并状态良好的账号方可开通。微信支付商户平台。
微信 appid 申请步骤:https://ask.dcloud.net.cn/article/208。
iOS平台微信SDK配置通用链接:https://ask.dcloud.net.cn/article/36445。
Android平台云端打包证书使用说明:https://ask.dcloud.net.cn/article/35985
以上业务都有审核周期,请提前处理。
开通广告所需条件
- 开通快手广告:需要提供软著和合作授权书(授权书在uniAD申请后台获取,需要签字盖章上传)
- 开通优量汇广告:需要上架应用商店和软著
- 开通穿山甲广告:需要具备公司资质,需要上架和软著
- 互动游戏:已开通优量汇、穿山甲、快手其中一个,即可去uni—AD后台申请开通,需要3-5个工作日才有反馈结果。互动游戏详见
- 开通sigmob:无上架要求,无需软著,仅支持激励视频。在uni-AD后台点击申请,sigmob打包配置详见
注: Sigmob属于小型广告联盟,收益偏低。如有条件,还需开通优量汇,快手等广告渠道以便提高收益
有奖猜歌游戏开发完成后,需要开通广告,推荐流程为:申请软著 -> 开通快手广告 ->上架应用市场 -> 开通优量汇广告 ->若有公司资质可开通穿山甲广告。
配置参数
1. 开通uniCloud
- 开通uniCloud:本项目是云端一体的,它的云端代码需要部署在uniCloud云服务空间里,需要开通uniCloud。在https://unicloud.dcloud.net.cn/登录,按云厂商要求进行实名认证。
- 在uniCloud认证通过后,创建一个服务空间给本项目使用。选择阿里云或腾讯云均可。参考
- 使用HBuilderX 3.1以上版本(最好是最新版),把本项目导入到HBuilderX中,在项目根目录uniCloud上点右键菜单,关联服务空间 -> 选择之前创建的服务空间
2. manifest.json配置
完成如下配置:
- 获取appid
- App图标配置
- App模块配置 --> OAuth(登录鉴权)勾选
一键登录。 - App模块配置 --> OAuth(登录鉴权)--> 勾选微信登录 --> 填写
appid、appsecret、ios平台通用链接。 - App模块配置 --> Share(分享)--> 勾选
微信分享,填写appid、如需在iOS平台使用还需要配置通用链接,填写ios平台通用链接。 - App模块配置 --> OAuth(登录鉴权)勾选苹果登录,IOS苹果授权登录参考文档。如不发布到 Appstore,不需要配置此项
- App常用其他设置 --> 填写关联域 Associated Domains 参考教程。如不发布到Appstore,不需要配置此项
- 源码视图中 -->
app-plus-->privacy设置服务协议和隐私政策弹框,将协议链接替换成你自己的。
3. uni-id配置
在项目目录uniCloud--> cloudfunctions--> common--> uni-config-center--> uni-id--> config.json文件里:
- 一键登录填写
service-->univerify,填写appid、apiKey和apiSecret。在DCloud开发者中心一键登录基础配置下可查看。 - 微信登录填写
app-plus-->oauth-->weixin-->appid、appsecret, 在微信开放平台查看 - 苹果登录需要配置,
app-plus-->oauth-->apple,填写包名bundleId
4. 上传云函数
在uniCloud -> cloudfunctions目录右键,选择 “上传所有云函数、公共模块及actions”。
5. 提现方式配置
提现方式有两种方式:支付宝个人批量转账和微信企业付款到零钱,可自行按需选择。暂时无法开通微信商户支付的用户可选择个人支付宝方式转账
支付宝方式
- 提现要求:用户需要在app端,在设置页面完成实名认证和支付宝账号绑定
- 在猜歌游戏前端项目的
uniCloud--》cloudfunctions--》common--》globalunit--》utils--》config--》index.js里搜索一下tixiantype,修改配置tixiantype下的 type:zhifubao(表示支付宝提现方式),修改完成后,上传云函数。 - 提现操作,详见有奖猜歌游戏管理后台
微信方式
- 提现要求:用户需要在app端,在设置页面完成实名认证,在提现页面绑定微信
- 在猜歌游戏前端项目的
uniCloud--》cloudfunctions--》common--》globalunit--》utils--》config--》index.js里搜索一下tixiantype,修改配置tixiantype下的 type:weixin(表示微信提现方式),修改完成后,上传云函数。
确保已开通微信支付商户,企业付款到零钱功能。
在项目目录uniCloud--> cloudfunctions目录
hallctrl-->controller-->hall.js第1186行,配置如下:uni-admin-->controller-->admin.js第134行,配置如下:
appid: 'wxxxxxxxxxxx', //公众号id
mchid: 'xxxxxxxxxxxx', //商户id
partnerKey: 'xxxxxxxxxxxxxxxxxxxxx', //安全密钥替换apiclient_cert.p12证书
微信支付接口中,涉及资金回滚的接口会使用到API证书,包括退款、撤销接口。商家在申请微信支付成功后,收到的相应邮件后,可以按照指引下载API证书,也可以按照以下路径下载:微信商户平台(pay.weixin.qq.com)-->账户中心-->账户设置-->API安全。更多内容详见
将 hallctrl--> controller目录下的apiclient_cert.p12和 uni-admin--> controller 目录下的apiclient_cert.p12替换成从你自己微信商户平台下载的API证书。
教程参考,微信App支付功能申请
对 uniCloud--> cloudfunctions目录点右键,上传所有云函数及公共模块。
6. 初始化数据库
方式一:
- 在项目
uniCloud目录-->database-->db_init.json文件,右键选择 “初始化云数据库”。 - 在
database目录,右键选择 “上传所有数据集合Schema及扩展校验函数”。
方式二:
- 在项目
uniCloud目录右键,选择“运行云服务空间初始化向导”,点击“下一步”,点击“开始部署”。
7. 广告位配置
现在的广告位使用了激励视频和信息流
默认的激励视频测试广告位,广告位标识(adpid)为:1507000689,仅用于用于HBuilderX标准基座真机运行测试,不会产生真实收益。
默认的信息流测试广告位,广告位标识(adpid)为:1111111111,仅用于用于HBuilderX标准基座真机运行测试,不会产生真实收益。
你需要在uni-ad系统里申请激励视频和信息流广告位,获得广告位ID(即:adpid)。
在项目目录 common--> globalunit.js 修改:
class Globalunit{
constructor() {
// 1507000689 替换为自己的激励视频广告位ID
this.adpid = '1507000689';
// 1111111111 替换为自己的信息流广告位ID
this.banneradpid = '1111111111';
}
}
export default new Globalunit()广告后台申请的广告位(adpid)需要自定义基座/云打包/本地打包后生效
教程参考:uni-AD广告联盟使用指南
8. 自动绑定上下级关系
通过发送携带专属邀请码的下载页给同伴或用户安装App,能够自动发展下级好友、以及绑定新用户从属关系。
- 在
common--》globalunit.js文件配置:
//裂变分享功能需配置以下几项
this.domainName = ""; //分销裂变下载页的域名
this.appName = "有奖猜歌"//app名称
this.share = {
title:"有奖猜歌",//分享标题
summary:"歌曲猜不停,与喜欢的音乐不期而遇",//分享描述
imageUrl:""//缩略图
}
//下载页面信息
this.about = {
logo:"",//app-logo
appName:"有奖猜歌",//app名称
slogan:"歌曲猜不停,与喜欢的音乐不期而遇",//app-slogan
company:"XXXXXX有限公司"//公司名称
}下载页前端网页托管方式
- 分开部署到不同服务空间:新建一个服务空间,开通前端网页托管,用于托管邀请好友下载页。不要和admin后台管理部署到同一个前端网页托管,否则会导致覆盖问题。
- 部署到同一个服务空间:可以使用不同的基础路径来区分
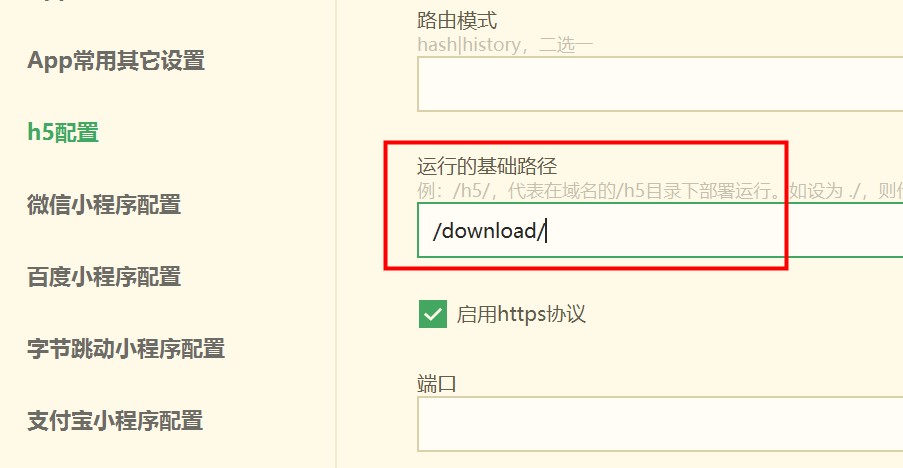
- 在猜歌游戏前端项目--》manifest.json--》h5配置--》运行的基础路径,配置
/download/,用于托管下载页面,此时分销裂变下载页的域名domainName配置后应该加上/download,格式例如static-XXXXXX-XXXX.bspapp.com/download - 若是猜歌游戏admin管理后台,可配置/admin/
- 完成配置后操作步骤【6】即可。 详见

- 在猜歌游戏前端项目--》manifest.json--》h5配置--》运行的基础路径,配置
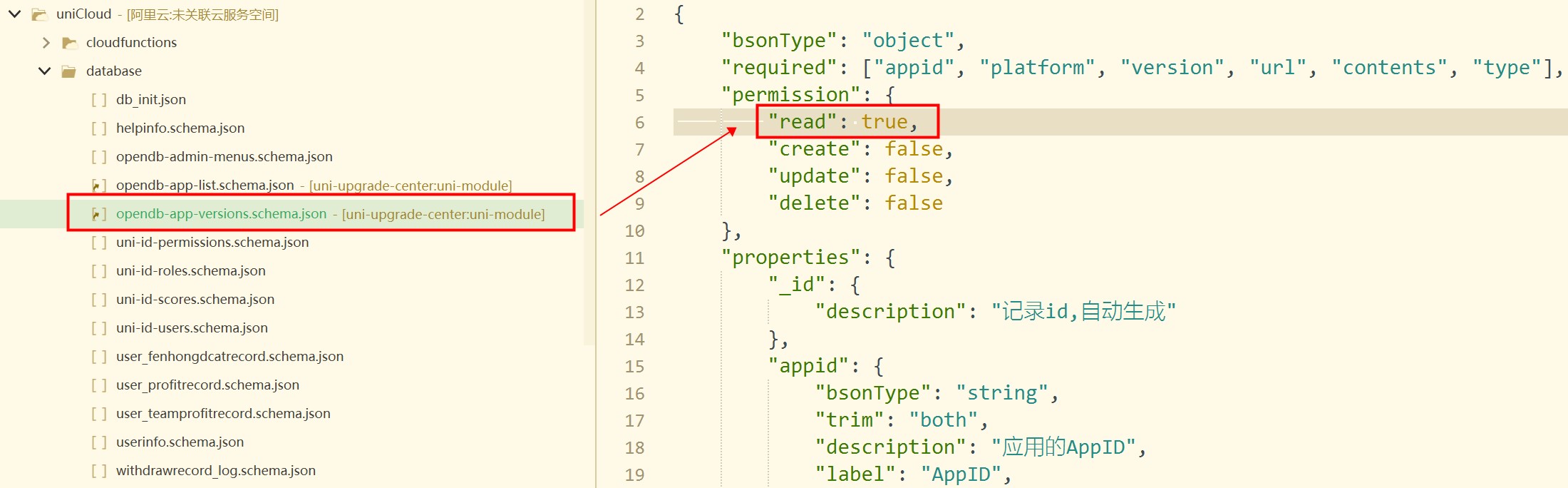
在
uniCloud--》database--》opendb-app-versions.schema.json,开启读取权限,将read:false改为 read:true ,右键'上传此DB schema'

增加应用版本名称和应用版本号信息,打包app成功后,在admin管理后台--》升级中心--》发布新版。
因浏览器跨域问题,发行H5站点时需uniCloud web控制台,
跨域配置配置安全域名,允许该域名跨域访问云函数服务器。发行分销裂变下载页:点击
发行--》上传网站到服务器--》点上传(未开通前端网页托管需要点击开通托管,去uniCloud web控制台,前端网页托管--》点击开通)
注意事项
- 本项目需要HBuilderX 3.1.22+ 以上版本
- 配置分销裂变下载页的域名:在uniCloud web控制台,
前端网页托管--》参数配置,找到默认域名或者配置网站域名,用默认域名(访问次数有限制),上线一定要配置自己购买的域名。
9. 邀请成功后发放奖励配置
在项目目录uniCloud--》 cloudfunctions--》 common--》uni-config-center --》 uni-pay --》config.json文件内,配置如下:
{
"app":{
"rewardFen": 5000//注意单位:5000=5元 邀请好友下载app,注册成功,并实名认证后,发放邀请奖励。
}
}10. 配置打开应用市场评价
在项目目录common--》 globalunit.js里配置iosMarketId和androidMarketUrl,如下:
class Globalunit{
constructor() {
this.iosMarketId = "id123456789";//appStore下载地址最后id
this.androidMarketUrl = "http://zhushou.360.cn/detail/index/soft_id/4594699";//Android上架应用市场的下载链接
}
}
export default new Globalunit()11. 隐私政策弹框
根据工业和信息化部关于开展APP侵害用户权益专项整治要求,App提交到应用市场必须满足以下条件:
- 应用启动运行时需弹出隐私政策协议,说明应用采集用户数据
- 应用不能强制要求用户授予权限,即不能“不给权限不让用”
- 如不希望应用启动时申请“读写手机存储”和“访问设备信息”权限,请参考:https://ask.dcloud.net.cn/article/36549
配置弹出“隐私协议和政策”:在项目的manifest.json--> 源码视图--> app-plus--> privacy 节点,修改文字内容,替换服务协议和隐私政策链接。
"privacy" : {
"prompt" : "template",
"template" : {
"title" : "服务协议和隐私政策",
"message" : " 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"https://ask.dcloud.net.cn/protocol.html\">《服务协议》</a>和<a href=\"https://ask.dcloud.net.cn/protocol.html\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。",
"buttonAccept" : "同意",
"buttonRefuse" : "暂不同意"
}
}登录页服务协议和隐私政策配置:
在项目目录 common--> globalunit.js 下agreements --> url替换成自己的《用户服务协议》和《隐私政策》链接。
12. APP云打包
IOS和Android云打包,配置正确的包名,勾选广告,打包。
注意:打包安卓或者苹果时,需要在开发者中心后台一键登录中配置相应平台的Android 包名或IOS BundleId 。
到此为止就部署完成啦!如果您在部署过程中遇到什么问题,可加入网赚游戏交流群,QQ群号:645630288 ,给我们反馈!
二次开发
如果你需要二开,改动游戏源码,或者获取本项目的图片的psd原图,则需按照以下步骤申请:
- 在DCloud开发者中心,完成账号的企业实名认证。
- 使用在HBuilderX中注册的邮箱,发邮件到uniad@dcloud.io,说明企业是否有此类网赚游戏的成功案例经验做出简单介绍说明,以及公司的具体信息(包含:企业名、法人、联系方式)
项目构成
├── uniCloud ─────────────────────────────# 云函数目录
├──── cloudfunctions ─────────────────────# 云函数目录
│ ├── common ───────────────────────# 公共模块
│ │ └── globalunit ────────────# 业务操作公共模块
│ │ └── logic ───────# 业务logic层
│ │ └── model ───────# 数据模型
│ │ └── utils ───────# 云函数公共类库
│ ├── hallctrl ─────────────────────# 业务主逻辑函数
│ │ ├── controller ────────────# 控制层
│ │ │ └── hall.js ────────# 业务主逻辑函数
│ │ ├── middleware ────────────# 中间件层
│ │ │ └── auth.js ────────# 验证token等
│ │ │ └── body.js ────────# 过滤数据等
│ │ ├── node_modules ──────────# 函数依赖公共模块
│ │ └── index.js ──────────────# 函数入口文件
│ └── uni-admin ────────────────────# 管理后台主逻辑函数
│ ├── controller ────────────# 控制层
│ │ └── admin.js ───────# 业务主逻辑函数
│ ├── middleware ────────────# 中间件层
│ │ └── auth.js ────────# 验证token等
│ │ └── body.js ────────# 过滤数据等
│ ├── service ───────────────# 具体业务层
│ ├── node_modules ──────────# 函数依赖公共模块
│ └── index.js ──────────────# 函数入口文件
├──── database ───────────────────────────# 数据库集合Schema目录
│ └── db_init.json ─────────────────# 数据库初始化文件,包含数据表和初始化数据
├── common ───────────────────────────────# 前端公共类库
├── compontents ──────────────────────────# 云函数目录
│ ├── player──────────────────────────# 唱片机组件
│ └── pt-lottery──────────────────────# 大转盘组件
├── pages ────────────────────────────────# 前端页面
│ ├── about ──────────────────────────# 关于页面
│ ├── index ──────────────────────────# 首页(猜歌页面)
│ ├── login ──────────────────────────# 登录页
│ ├── mine ───────────────────────────# 我的页面
│ ├── nickname ───────────────────────# 修改昵称页面
│ ├── play ───────────────────────────# 玩法介绍页面
│ ├── renwu ──────────────────────────# 任务页面
│ ├── set ────────────────────────────# 设置页面
│ ├── shiming ────────────────────────# 实名认证页面
│ ├── tixian ─────────────────────────# 提现页面
│ └── xieyi ──────────────────────────# 协议页面
├── static ───────────────────────────────# 静态资源
├── uni_modules ──────────────────────────# uni_modules 组件目录
│ ├── uni-captcha ────────────────────# 验证码模块
│ ├── uni-cloud-router ───────────────# 云函数路由库
│ ├── uni-id ─────────────────────────# 用户中心
│ ├── uni-popup ──────────────────────# 弹出层组件
│ └── uni-transition ─────────────────# 过渡动画组件其他说明
本项目由DCloud委托大连一家外包公司开发,该公司同时承接二开定制工作。如有二开需求,请加QQ群:645630288。
DCloud正在寻找更多行业服务商,开发各种基于uniCloud的项目,如论坛、阅读、短视频.... 由DCloud出资,开发完毕后上架插件市场,然后行业合作伙伴可持续接二开的项目。有意成为uniCloud行业服务商的公司或个人可以联系bd@dcloud.io 。详见
初始化歌曲库,是由大连外包公司提供给开发者测试使用,商用中如需更丰富的歌曲库,请自行获取版权歌曲,并上传admin后台。可从如下方式获取:
- 某宝、某度查找
- QQ搜索,加一些无版权音乐分享群
- 网站查找:全球10大免费高质量无版权音乐网站
- 如果有大批量的歌曲需求,建议您对接腾讯云的曲库接口: 腾讯歌曲曲库接口
初始化测试歌曲目前存在DCloud云储存下,建议将测试歌曲下载并上传到自己的云存储中,替换database---》db_init.json --》songlist --》data 中歌曲地址url
"songlist": {
"data": [
{
"url": "",//填写你自己的歌曲存储地址
"daan1": "夜空中最亮的星",
"daan2": "牧马城市",
"daan3": "一吻天荒",
"correct": 1,
"createtime": 1617851118
}
]
}FAQ:常见问题
- 本项目代码可以商用,无需为DCloud付费。但不能把本项目的代码改造用于非
uni-app和uniCloud的技术体系。即,不能将后台改成php、java等其他后台,这将违反使用许可协议。 - 广告费用或cpm不会因为使用本项目代码而下降,本项目不扣分成。正常接入
uni-ad就好。 - 欢迎加入有奖猜歌游戏交流群,QQ群号:645630288,加群时请备注DCloudAppId。